Creating a Media Gallery and using Simple Lightbox
Along with adding single images to your pages and posts, WordPress allows the addition of a Media Gallery. We have now added Simple Lightbox—a third-party plugin—so those galleries will display as a slideshow. Please email [email protected] so we can activate the plugin for the website.
Create a Media Gallery
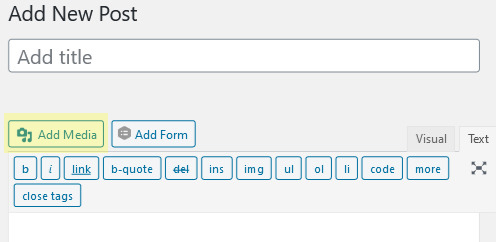
- Select the Add Media button

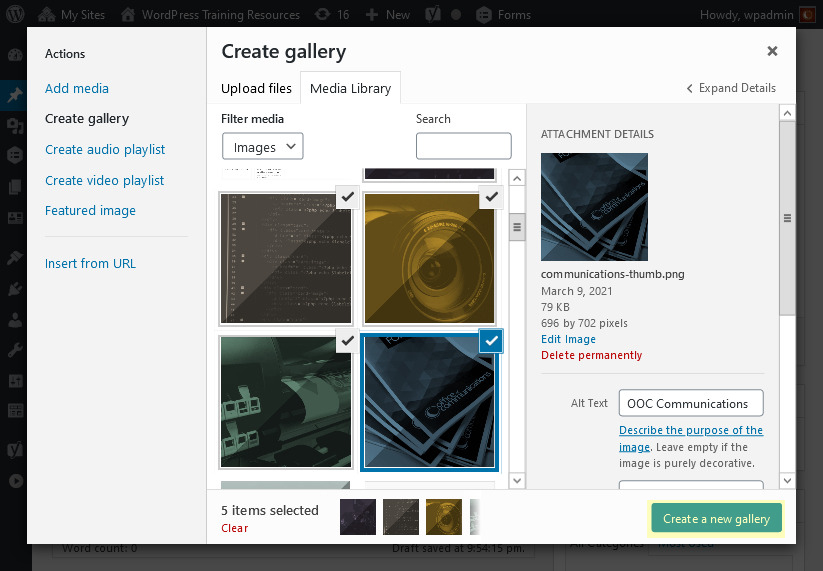
- Once the Media Library is open, select the Create gallery option on the left, then select the images for the gallery, holding down the Ctrl key to make multiple selections. Make sure each image has the Alt Text field filled in. Press the Create a new gallery button.

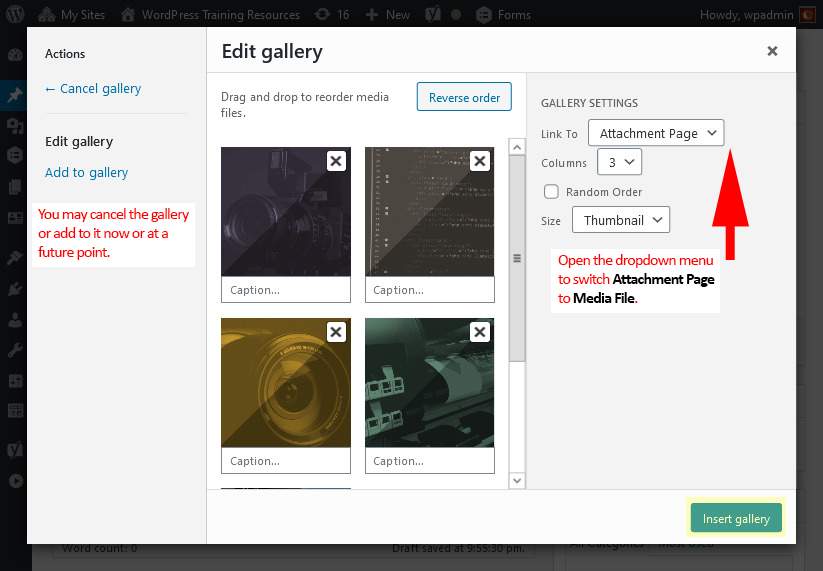
- Options available are:
- Cancel gallery: in case you no longer want to include one
- Add to gallery: add images now or at a future time
- Reverse order
- Drag and drop: drag the images in any desired order
- Link To: for the lightbox to work, open the dropdown menu and select Media File
- Columns: open the dropdown menu to choose how many columns to display the images
- Size: we recommend leaving this setting at the default Thumbnail
 Select the Insert gallery button
Select the Insert gallery button
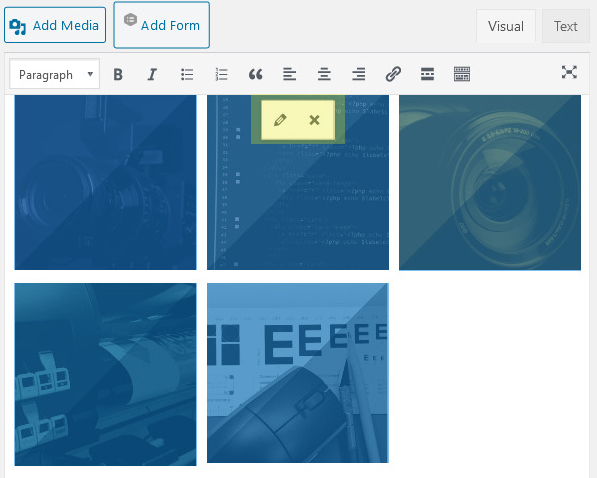
- The Media Gallery should now display as a series of images with an edit button at the middle top of the first row. This allows you to make edits. If for some reason the edit button does not appear or later edits need to be made, click on one of the images for it to reappear.

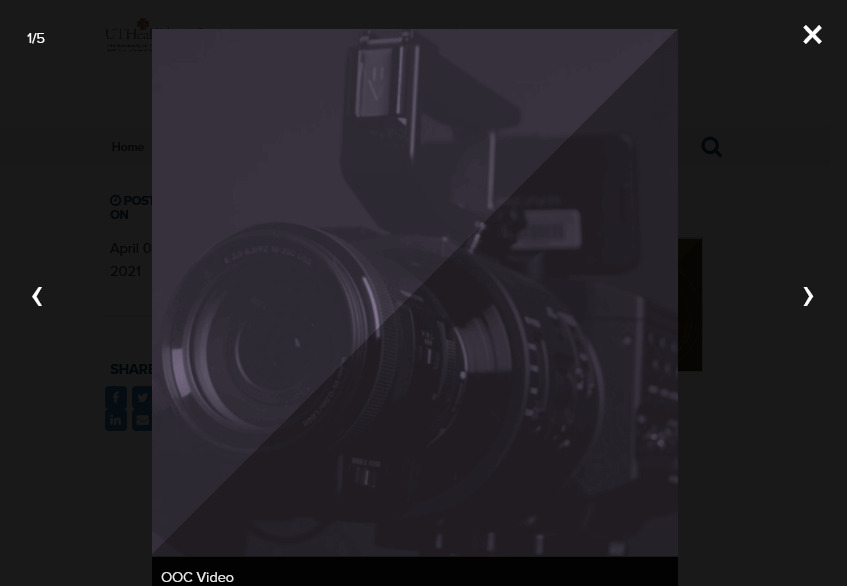
- Once edits are complete and the post/page has been published, selecting any image will trigger the Simple Lightbox plugin
 The content below each image is pulled from the Alt text field of the image. The arrows allow moving between images. In the upper, left-hand corner is a display of the image’s number in the sequence and the total number of images. In the upper, right-hand corner is an X to exit the light box. The Esc button on a keyboard will also exit the user from the lightbox.
The content below each image is pulled from the Alt text field of the image. The arrows allow moving between images. In the upper, left-hand corner is a display of the image’s number in the sequence and the total number of images. In the upper, right-hand corner is an X to exit the light box. The Esc button on a keyboard will also exit the user from the lightbox. - View the Media Gallery and Simple Lightbox Demonstration page